[Tutorial] How to Add Lightweight Breaking News Widget in Blogger . With Code .
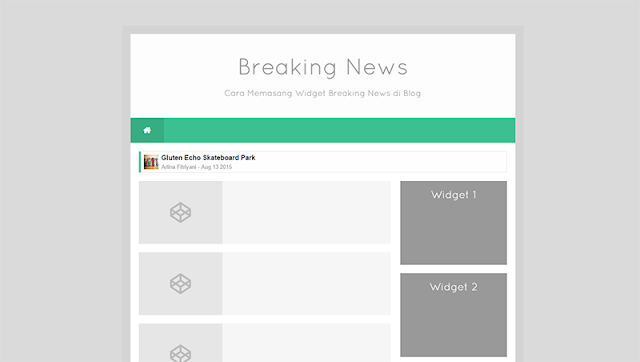
How to Add Breaking News Feed Blogs Widget in blogger
There were no updates from a long time sorry guys, but today we are here with a new post which might be useful to my blogger friends . Most of my blogger friends were getting problem in installing a beautiful and good looking Breaking News widget in blog . So to help them and of course you I have created a small tutorial to help you guys out . So what are you waiting for just follow the steps below and at the end you will have a great working widget in your own blog and don't forget to share it with your friends, sharing is caring you know ..
How to Install Widget Thumbnail Breaking News Blog.

This widget is created very much short and optimized so that you do not have to worry about the loading speed of a blog because the widget is light enough to be mounted on a blog.
So what's the function of it ?
The function of this widget is to display a link from a recent article with thumbnail with smooth sliding effect.
So now we will start the steps :
1. As usual must first log into Blogger, select a blog > click Template, Edit HTML > Add the code below right before ]]></b:skin> atau </style>
/* CSS News Ticker */
.ticker-wrap{display:block;text-align:center;margin:0 20px 20px 20px;padding:2px;background:#fefefe;border:1px solid rgba(0,0,0,0.1);border-left:5px solid #3cc091}
.ticker-wrap>span{display:inline-block;background:#fefefe;padding:0;font:700 13px 'roboto',sans-serif}
.ticker-wrap>span>a{color:#222;text-decoration:none}
#ticker{height:45px;overflow:hidden;background:#fefefe;text-align:left}
#ticker ul{padding:0;margin:0;list-style:none}
#ticker ul li{height:45px;white-space:nowrap}
#ticker ul li img{float:left;width:35px;height:35px;margin:5px 7px 5px 5px}
#ticker ul li h3{margin:0;font:700 16px 'roboto',sans-serif}
#ticker ul li h3 a{color:#333;text-decoration:none;line-height:25px!important}
#ticker ul li .tickermeta{font:400 13px 'roboto',sans-serif;line-height:20px!important;color:#999}Edit back font, color, and other on your blog
2. Then add the following code before the closing tag </body>
<script type='text/javascript'>
//<![CDATA[
// Breaking News ticker by http://www.arlinadzgn.com
function getauthor(t){for(var e=0;e<t.length;e++)var i=t[e].name.$t;return i}function getmeta(t){var e=[];e[1]="Jan",e[2]="Feb",e[3]="Mar",e[4]="Apr",e[5]="May",e[6]="Jun",e[7]="Jul",e[8]="Aug",e[9]="Sep",e[10]="Oct",e[11]="Nov",e[12]="Dec";var i=t.substring(0,4),a=t.substring(5,7),n=t.substring(8,10),r=e[parseInt(a,10)]+" "+n+" "+i;return r}function arlinadesignTicker(t){var e=document.querySelector("#ticker"),i=t.feed.entry,a="<ul id='ticket-wrapper-inner'>";if(i){for(var n=0;n<i.length;n++){for(var r=i[n],s=0;s<r.link.length;s++)if("alternate"==r.link[s].rel){var l=r.link[s].href;break}try{var o='<img src="'+r.media$thumbnail.url+'"/>'}catch(t){var o=""}var u=r.title.$t,c=getauthor(r.author),d=getmeta(r.published.$t);a+="<li>"+o+'<h3><a href="'+l+'">'+u+'</a></h3><div class="tickermeta"><span>'+c+"</span> - <span>"+d+"</span></div></li>"}a+="</ul>",e.innerHTML=a}$("#ticker").vTicker()}!function(t){var e={speed:700,pause:4e3,showItems:1,mousePause:!0,height:0,animate:!0,margin:0,padding:0,startPaused:!1},i={moveUp:function(t,e){i.animate(t,e,"up")},moveDown:function(t,e){i.animate(t,e,"down")},animate:function(e,i,a){var n=e.itemHeight,r=e.options,s=e.element,l=s.children("ul"),o="up"===a?"li:first":"li:last";s.trigger("vticker.beforeTick");var u=l.children(o).clone(!0);if(0<r.height&&(n=l.children("li:first").height()),n+=r.margin+2*r.padding,"down"===a&&l.css("top","-"+n+"px").prepend(u),i&&i.animate){if(e.animating)return;e.animating=!0,l.animate("up"===a?{top:"-="+n+"px"}:{top:0},r.speed,function(){t(l).children(o).remove(),t(l).css("top","0px"),e.animating=!1,s.trigger("vticker.afterTick")})}else l.children(o).remove(),l.css("top","0px"),s.trigger("vticker.afterTick");"up"===a&&u.appendTo(l)},nextUsePause:function(){var e=t(this).data("state"),i=e.options;e.isPaused||2>e.itemCount||a.next.call(this,{animate:i.animate})},startInterval:function(){var e=t(this).data("state"),a=this;e.intervalId=setInterval(function(){i.nextUsePause.call(a)},e.options.pause)},stopInterval:function(){var e=t(this).data("state");e&&(e.intervalId&&clearInterval(e.intervalId),e.intervalId=void 0)},restartInterval:function(){i.stopInterval.call(this),i.startInterval.call(this)}},a={init:function(n){a.stop.call(this);var r=jQuery.extend({},e);n=t.extend(r,n);var r=t(this),s={itemCount:r.children("ul").children("li").length,itemHeight:0,itemMargin:0,element:r,animating:!1,options:n,isPaused:n.startPaused?!0:!1,pausedByCode:!1};t(this).data("state",s),r.css({overflow:"hidden",position:"relative"}).children("ul").css({position:"absolute",margin:0,padding:0}).children("li").css({margin:n.margin,padding:n.padding}),isNaN(n.height)||0===n.height?(r.children("ul").children("li").each(function(){var e=t(this);e.height()>s.itemHeight&&(s.itemHeight=e.height())}),r.children("ul").children("li").each(function(){t(this).height(s.itemHeight)}),r.height((s.itemHeight+(n.margin+2*n.padding))*n.showItems+n.margin)):r.height(n.height);var l=this;n.startPaused||i.startInterval.call(l),n.mousePause&&r.bind("mouseenter",function(){!0!==s.isPaused&&(s.pausedByCode=!0,i.stopInterval.call(l),a.pause.call(l,!0))}).bind("mouseleave",function(){(!0!==s.isPaused||s.pausedByCode)&&(s.pausedByCode=!1,a.pause.call(l,!1),i.startInterval.call(l))})},pause:function(e){var i=t(this).data("state");if(i){if(2>i.itemCount)return!1;i.isPaused=e,i=i.element,e?(t(this).addClass("paused"),i.trigger("vticker.pause")):(t(this).removeClass("paused"),i.trigger("vticker.resume"))}},next:function(e){var a=t(this).data("state");if(a){if(a.animating||2>a.itemCount)return!1;i.restartInterval.call(this),i.moveUp(a,e)}},prev:function(e){var a=t(this).data("state");if(a){if(a.animating||2>a.itemCount)return!1;i.restartInterval.call(this),i.moveDown(a,e)}},stop:function(){t(this).data("state")&&i.stopInterval.call(this)},remove:function(){var e=t(this).data("state");e&&(i.stopInterval.call(this),e=e.element,e.unbind(),e.remove())}};t.fn.vTicker=function(e){return a[e]?a[e].apply(this,Array.prototype.slice.call(arguments,1)):"object"!=typeof e&&e?void t.error("Method "+e+" does not exist on jQuery.vTicker"):a.init.apply(this,arguments)}}(jQuery),$(function(){var t=document.createElement("script");t.src="http://"+$(".ticker-wrap").data("domain")+"/feeds/posts/summary?alt=json&callback=arlinadesignTicker",t.type="text/javascript",document.getElementsByTagName("body")[0].appendChild(t)});
//]]>
</script>3. Next add the following markup between the opening tag from <body> and the closing tag</body>
<div class='ticker-wrap' data-domain='blackclawtech.blogspot.com'>
<div id='ticker'>
</div>
</div>Replace the code that is marked with the address of your blog.
Thus tutorial How to Install Widget Breaking News Blog, may be useful for you so don't forget to share it guys sharing is caring .










.jpg)

![[Tutorial] How to Add Lightweight Breaking News Widget in Blogger . With Code . [Tutorial] How to Add Lightweight Breaking News Widget in Blogger . With Code .](https://1.bp.blogspot.com/-u52R_AlqNT0/Vwd8rhxSCsI/AAAAAAAADzQ/UsPwNZhEBwYfP1ddtE8K7emOEf1naBNgA/s72-c/Cara%2BMemasang%2BWidget%2BBreaking%2BNews%2Bdi%2BBlog.png)