22 Best Free CSS3 Generator Online Tools
So, in the below collection we come with the best tools that offers you the pre-made design of different CSS properties and you can genrate as you wish. Also there is the option to make customization of color, shadow etc by the easy to use interface. You can play with RGBA and Hex color system, box resizing, multiple column style, outline, transform, @font face, border-radius and text shadow etc. So, it’s the best time to play with CSS and to learn the different properties and usage to style your website and projects. Hopefully, it will be good to get start to our nice collection.
Enjoy CSS
Enjoy CSS is the latest development with even cool interface to generate the different CSS properties. It is totally free to use with lots of options. You can easily customize the every part and prefix for the latest browsers requirements.
CSS3generator
This tool is most popular the lets you to generate lots of CSS properties such as Box shadow, box resizing, gradient and more. It is easy to use and customize with different settings. You can choose something and instantly customize your desired property and generate it easily to add in your website. So, lets try it out!
CSS Layout Generator

CSS3.Me
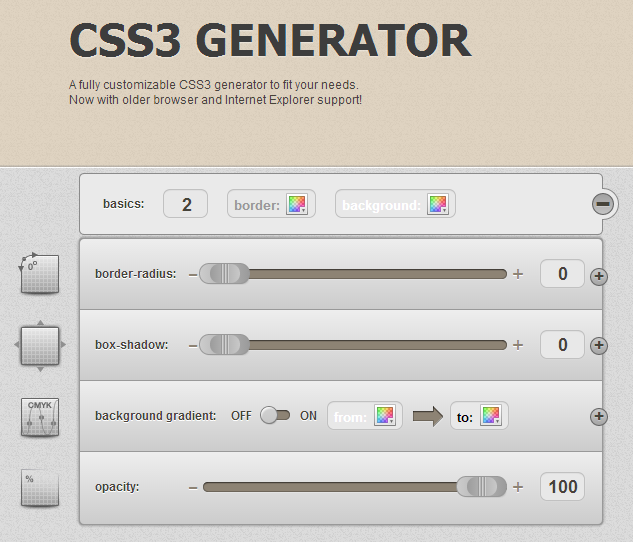
This is perfect and fully customizable generator to serve you the best interface and cool styles. Here you can generate the opacity, box shadow, border-radius and lots more.
CSS Layout Generator

CSS3 maker
This is another popular fully user-interface tool that allows you to play with animation, transition, RGBA and box shadow using the different styles such as horizontal length, vertical length, blur radius and shadow color.
CSS3gen
This tool lets you to create the beautiful buttons with gradient and various color schemes. It is easy to add in your project by just adding the HTML and CSS code in your site.
CSS responsive layout

CSS gradiant genrator
This tool specialize in gradient generator by colorzilla. the pre-made templates lets you to choose from the different styles and generate instantly. It is supported by the latest web browsers such as internet explorer and more.
CSS3genrator.in
This is easy to use tool with cool interface. This is also specialize in different properties and is best way to play with coding. You can customize it as you wish.
Pageblox

HTML5 / CSS3 Box

CSS Table Generator
If you want to generate the table using the CSS and HTML then you should check out this tool. It is very easy to use and allows you to generate the table with different columns options, row option, highlight and cell info etc. You can add this table in your website.
Create CSS3
Create CSS3 is professional tool allows you to choose anything from the sidebar and then play for a unique and most perfect style. It is easy to use with SASS compass and CSS3. You can play with @font-face, backface visibility, transform-rotate-3D and more.
CSS3Please
Nice site to learn about the Box shadow and style. You can round and even do anything with box and it is supported by the latest browsers.
Webs Tools
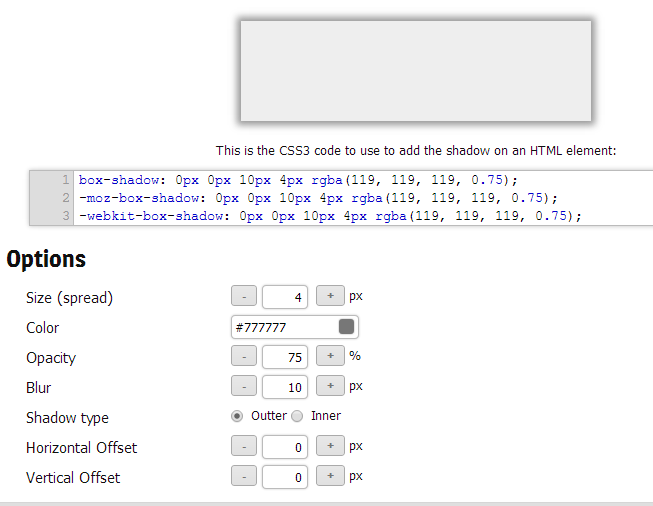
This specialize in generating the box shadow with various options such as size, color, opacity, blur, shadow type (outer or inner), horizontal offset and vertical offset etc.
CSSMatic
CSSmatic is the best tool that allows you to play with noise texture and gradient generator etc. it is best for web designers and bloggers to easily style their website or projects.
In-web CSS3 div builder
Box-shadow-generator
This is easy to use and more functional way to style the box shadow by dragging the slider to left or right according to your need. Simple and easy that allows the outline and inset options while creating the box-shadow.
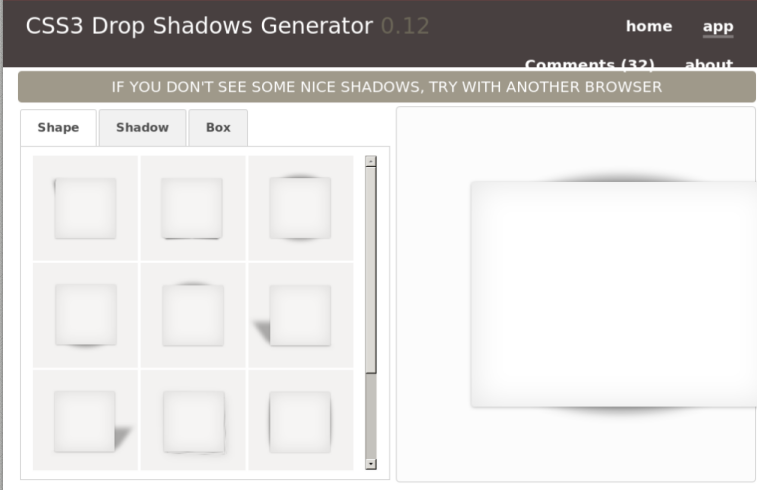
CSS3 Drop Shadows Generator 0.12
Here are some of the best box-shadow templates to choose from. You can choose anyone and add it in your website. You can even customize it as you wish. It's current version is 0.12.
CSS-Portal
Cool way to generate anything as can be seen in the below screenshot.
WestCiv
WestCiv is specialized in the linear gradients, radial gradients, box properties, CSS3 details and lots more tools. It is very easy to use and change the options with drag the slider to left and right.
Box shadow
This tool is developed by the themeshock and lets you to style the box shadow with different tools. there are 7 pre-made templates and one is default. so, it's easy to get started with this tool.
CSS3factory
CSS3factory lets you to generate the color gradient with different directions and color formats. You can change the x-start, y-start, x-end, y-end and different color schemes.
CSS3 Button generators:
- css3buttongenerator
- CSS-tricks-buttons-generator
- CSS Button Generator
- best css button generator
- cssdrive button
All the above CSS3 genrator are just cool and allows you to easily style your HTML elements. You can play and learn lots more from the tools. We list the best available and most used on the internet. So, hopefully, you enjoyed! Please don’t forget to to share and subscribe to our newsletter.
Spark It Up
22 Best Free CSS3 Generator Online Tools.
4/
5
Oleh
Unknown





.jpg)

![[Tutorial] How to Add Lightweight Breaking News Widget in Blogger . With Code . [Tutorial] How to Add Lightweight Breaking News Widget in Blogger . With Code .](https://1.bp.blogspot.com/-u52R_AlqNT0/Vwd8rhxSCsI/AAAAAAAADzQ/UsPwNZhEBwYfP1ddtE8K7emOEf1naBNgA/s72-c/Cara%2BMemasang%2BWidget%2BBreaking%2BNews%2Bdi%2BBlog.png)
1 comments:
Tulis commentsHere we offer affordable commercial refrigeration installation service which is hard to find. No matter you are looking for commercial refrigeration repairs Sydney or commercial refrigeration supplier Sydney, our expert team will meet your requirements with peace of mind.
Replythanks for commenting !!!